
WSL-2 on Windows 11: A Game-Changer for IT Development
Recently I bought a hp zBook mobile workstation laptop. It came with pre-installed Windows 11 Pro. I am comfortable with Ubuntu for my IT development so I was about to either dual boot or freshly install Ubuntu on my new machine. Dual booting is tedious for new firmwares as they are tightly programmed with the host OS and that is good for best of security and OS/Hardware resource handshake at its best. That’s why I was a little hesitant to dual boot for new machines. My temptation for the new Windows look and it's features like copilot and easy-go-os for business activities like organizing things, presentations and no-worry availability/updates for device drivers holding me back to erase it.
5-6 years ago I did try to set up WSL-1 (Windows Subsystem for Linux) but I ended up with an unsatisfactory setup for IT Dev. I thought let's now try with WSL-2 and to my surprise I am having a much more comfortable, productive and better IT Dev setup.
WSL-2 setup tutorials are handy, I am not going to discuss those details, however, I would like to share what hiccups I encountered during my IT Dev setup and how those were addressed.

Guest OS File System and Mounted Files
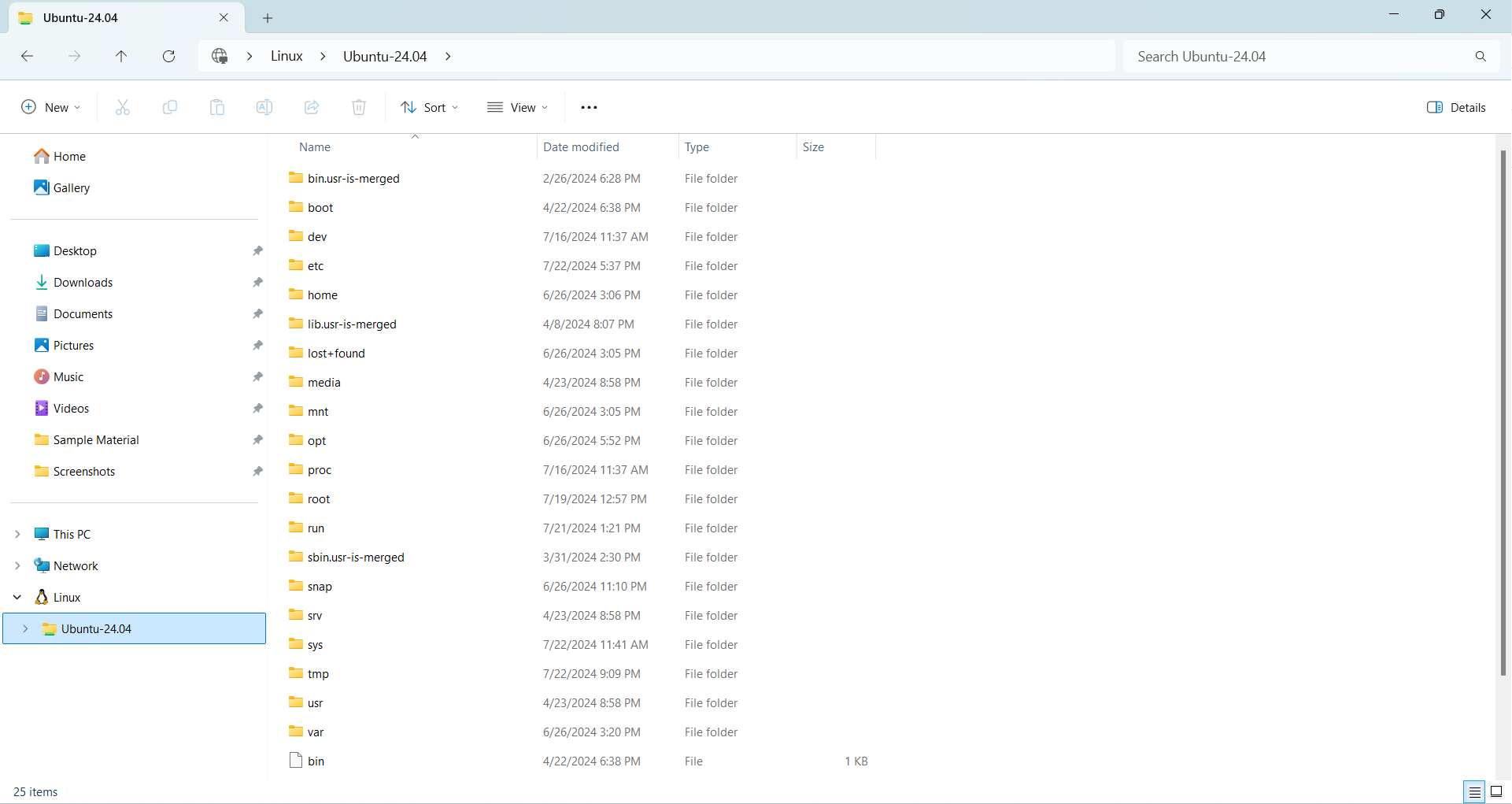
Here is the catch. Subsystem mounts /mnt with Windows C:\Users\<user>. Any file operation on /mnt path from within the subsystem is slow. For example, if you try to unzip a 30MB file located under /mnt from within a subsystem, it will take a day to unzip it. But the same operation from the host os will happen in no time. Microsoft and the community are aware of this issue. Let's hope they will be releasing a fix soon https://github.com/microsoft/WSL/issues/4197
Avoid using /mnt space to clone your project code where you are supposed to do git operations and package management operations (like composer install, npm/yarn install etc). Instead you may use /var/www, that's fine.

Visual Studio Code - Files Setup
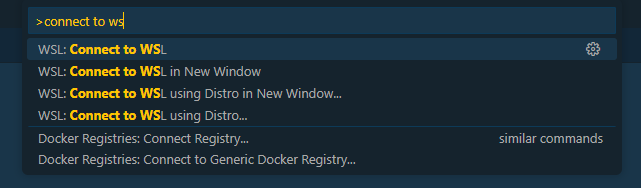
Install VScode as normal in host os (windows). Had we used /mnt space to clone project code, it would be easily accessible in VScode with windows path C:\User\<user>, but we are avoiding to use /mnt space because of slow file operation issues. Then how to access the guest os file system in VScode? Here is how: Open command box in VScode (ctrl+shift+p) and search and select for “Connect to WSL”.

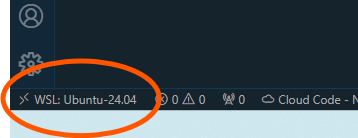
At the bottom left corner of VScode you will see a prompt for WSL Connection.

Visual Studio Code - Extensions Setup
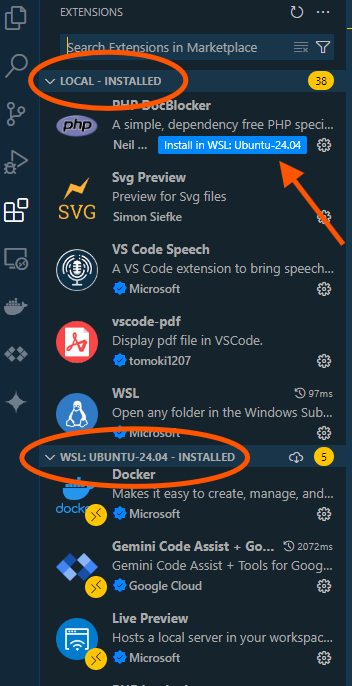
When you start VScode and connect to WSL then you will see two sections of Extensions.
- Local - Installed
- WSL - Installed.
Any new extension will be first installed in the Local section and it will show you a button to make it available for the WSL section.

Network Connectivity
Host and Guest OS share the network hence no problem in connectivity. However if you use docker in guest os then few resources on the internet are not accessible from docker container. For example I was using a dockerized node image container and npm install was failing as few repo packages were not accessible. This issue is because the docker container was unable to resolve the DNS for those packages.
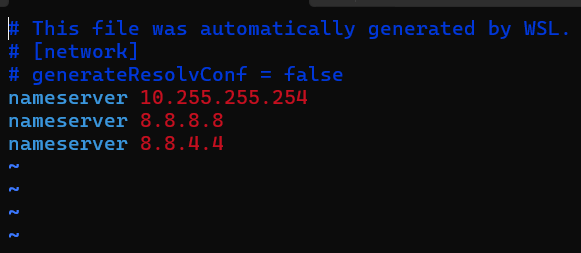
Edit /etc/resolv.conf and add two more nameserver entries
nameserver 8.8.8.8
nameserver 8.8.4.4

To the best, unlike WSL-1, the result of my gymnastics succeeded me with a fine tuned, comfortable and productive IT Dev setup with WSL-2 with Ubuntu 24.04 LTS.
I have been living with this setup more than a month and learned, Windows-11 is beyond my expectation, awesome to carry out business communications, presentations and collaboration as well as a productive IT development too!
